반응형
구글 애드센스 보고서를 보다보면 가끔 해외에서 내 티스토리를 방문하는 경우도 있었다.
사용하는 언어가 달라서 어떤 정보를 얻어가나...싶었는데
그래서 더 많은 정보 공유를 위해 번역기를 달아보기로 했다.
(VPN을 사용해서 방문한 한국인일 수도 있고, 사진만 구경하러 온 걸 수도 있기 때문에ㅎㅎ)
이왕이면 해외 유입도 늘리고 일거양득일 것 같아서 좋아보였다.
결론부터 말하면 아래 HTML을 입력하기만 하면 된다.
<div id="google_translate_element"></div><script type="text/javascript">function googleTranslateElementInit() { new google.translate.TranslateElement({pageLanguage: 'ko', layout: google.translate.TranslateElement.InlineLayout.SIMPLE, multilanguagePage: true}, 'google_translate_element');}</script><script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
불행하게도 구글 웹 번역기 제공이 중단되었다.
그래서 번역 위젯을 따로 사용해주어야 하는데 이게 여간 불편한게 아니다.
티스토리에 번역기를 직접 달아주면 해당 블로그 내에 있는 모든 게시글이 번역되어 나온다.
정확하게 번역이 잘 되었는지는 확인할 수 없었지만 유입된 해외이용자에겐 꽤 편리할 것으로 보인다.
티스토리에 번역기를 다는 방법은 아래와 같다.
개인적으로 플러그인을 이용해서 사이드바에 붙이는게 편리할 것 같아서 이렇게 진행했다.
만약 툴을 잘 만질 수 있는 경우엔 [꾸미기]-[스킨 편집]에서 HTML을 추가해주시면 된다.

1. [관리]-[플러그인]-[태그입력기]를 활성화 시킨다.

1-1. 태그입력기를 누르고 적용을 누르면 활성화된다.

2. [꾸미기]-[사이드바]를 누른다.

3. 1-1에서 활성화한 [태그 입력기]를 [사이드바1]에 추가해주고 [편집]을 눌러준다.
4.. 태그 입력기에 [치환자]에 위 HTML주소를 입력하고 [확인]을 누른다.
5. [변경사항 저장]을 누르면 완료.

티스토리 메인에 가보면 우측 사이드바에 적용된 구글 번역기 툴이 보인다.
구글 번역기의 언어설정을 영어로 설정한 뒤 게시글을 보도록 해보겠다.

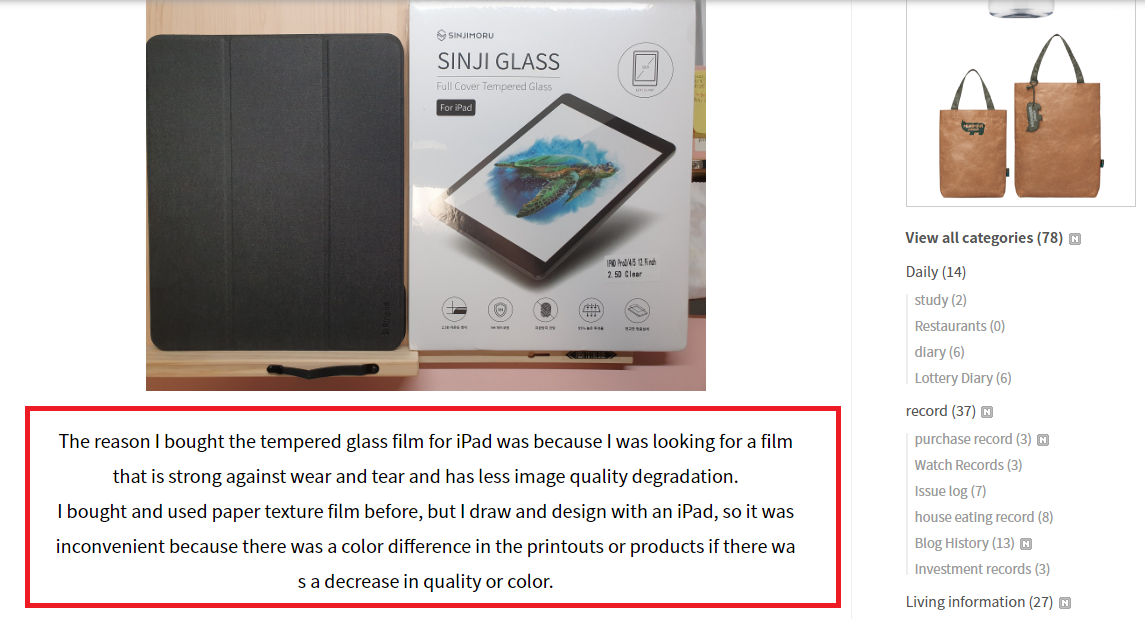
영문으로 번역된 게시글과 카테고리이다.
과연 해당 번역된 전문은 한국어로 역번역했을 때 비슷한 결과가 나올지 궁금했다.
'파파고'에서 역번역을 해보기로 했다.

생각보다 번역이 잘 된 것으로 보인다.
티스토리 블로그를 운영하고 계신 분께서는 꼭 구글 번역기로 사이드바에 추가하시길 바란다.
이상으로 티스토리에 구글 번역기 적용하는 법을 알아보았다.
반응형
'블로그 운영·IT' 카테고리의 다른 글
| 티스토리 누적 방문수 20,000 돌파 자축 (0) | 2021.06.16 |
|---|---|
| 티스토리 블로그 빙 웹마스터 도구 연결하기(구글 서치콘솔 연결 후) (0) | 2021.06.09 |
| 구글 애드센스 PIN번호 도착, 핀번호 등록방법 (0) | 2021.06.08 |
| 유튜브, 티스토리 애드센스 미국세금 정보 등록하는 법(5월 31일까지) (0) | 2021.05.24 |
| 애드센스 핀(PIN)번호 발송시작, 주소 확인하기 (0) | 2021.05.22 |




댓글